flex布局实现一行中两个div宽度都不固定,但是其中一个全部显示,另一个超出隐藏
Published on:2022-06-01
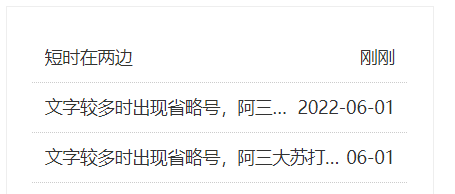
当我们得需求如下图所示

一行两个div,宽度都是自适应得。但是右边的div永远全部显示出来,左边的div超出时出现省略号。主要使用flex的下面两个:
flex-grow :当父级有剩余时,进行填充
flex-shrink:当父级空间不足时用来收缩,当为0时,代表不收缩,全部展示出来
<style>ul {width: 300px;font-size: 14px;color: #333;list-style: none;padding: 20px;border: 1px solid #eee}li {padding: 10px;border-bottom: 1px dotted #ccc;display: flex;align-items: center;justify-content: space-around;}.title {width: 0;flex-grow: 1;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}.time {flex-shrink: 0;padding-left: 4px;}</style><ul><li><div class="title">短时在两边</div><div class="time">刚刚</div></li><li><div class="title">文字较多时出现省略号,阿三大苏打收到阿大撒</div><div class="time">2022-06-01</div></li><li><div class="title">文字较多时出现省略号,阿三大苏打收到阿大撒</div><div class="time">06-01</div></li></ul>
上面就是title定一个为宽度为0的容器,但是又给了一个flex-grow,当又空余空间会将宽度增加占有剩余的
time定义了flex-shrink为0,没给宽度定义,自适应宽度,当空间不够时,会优先全部展示出来;挤压title的宽度
留言列表(0)
加载更多
留言
开源项目
- B5LaravelCMF:基于laravel9+bootstrap3实现的快速开发后台
- B5YiiCMF:基于Yii2+bootstrap3 实现的快速开发后台管理系统
- B5ThinkCmf:基于ThinkPHP6+bootstrap3 实现的快速开发后台管理系统
- B5GoCmf:gin + sqlx +bootstrap 实现后端管理系统
- See also:gitee.com@b5net
最新评论
354634
:34543
yii b5
:yii b5 怎样一键生成 HTML 代码呢? 急等
ces1
on Mysql数据库 导入大sql文件
:ces1
wpstqe
:作者大大有没有建一个QQ群的计划?
流浪的PHPer
:感谢开源项目,快速开发非常的好用!
小白
:大佬您好 请问一下 http://b5laravelcmf.b5net.com/admin这个演示网址的全部代码有吗,gitee上不全呢,还能提供一下吗,感激不尽阿
tz
:大佬 B5YiiCMF 还开放吗
weifox
on GoLang常用的三方库
:还有 https://github.com/golang-module/carbon
php
:关于导出功能:1、B5thinkCMF部署后 参数的导出功能点击后就白屏了,不知道是哪里有问题?2、人员部门的导出功能没看懂怎么配置的? 只是启用exportshow=true吗
方便的话请答复下,谢谢!
初学者
:您好! 部署了您的B5ThinkCMF,请教下 使用新增功能如何实现二级联动呢 ?谢谢
文章分类
标签
