Electron+vue搭建项目或将vue项目转为electron
Published on:2022-06-08
主要的思想就是将通过electron的loadUrl加载vue项目访问地址
vue开发时的地址localhost:8080,
打包后的文件夹通过#模式访问
一、创建一个项目文件夹,例如electron_vue
二、在electron_vue下创建一个vue文件夹,里面为vue的项目代码
1. 若使用路由,需要路由使用createWebHashHistory
2. 将vue.config.js中的publicPath改为相对路径./
3. 将vue.config.js中的打包路径到项目electron_vue下 outputDir: path.resolve(__dirname, '../dist')
三、在electron_vue文件夹下运行 npm init,初始化工程。并创建electron文件夹,存放electron代码
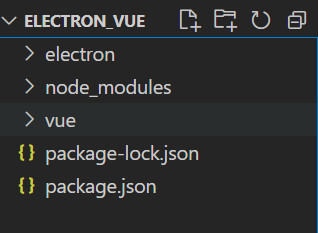
四、安装electron,cross-env,concurrently,electron-packager,最终生成如下 结构
npm install electron && npm install cross-env --save-dev && npm install concurrently --save-dev
&& npm install electron-packager --save-dev
concurrently 用于并发执行命令,在打开开发环境时用到
cross-env 用于指定node的变量
五、在electron文件夹下创建main.js,基本代码如下
const { app, BrowserView, BrowserWindow } = require('electron')const path = require('path')app.whenReady().then(() => {createWindow()})function createWindow() {const win = new BrowserWindow({width: 800,height: 400,webPreferences: {nodeIntegration: true,contextIsolation: false}})//根据不同环境加载不同的地址if (process.env.NODE_ENV === 'development') {win.loadURL('http://localhost:8080/#/')} else {win.loadURL(path.resolve(__dirname, '../dist/index.html#/'))}}app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()})
六、修改package.json配置,主要指定main和scripts如下
"main": "electron/main.js","scripts": {"serve": "cd vue && npm run serve","build": "cd vue && npm run build","electron": "cross-env NODE_ENV=development electron .","electron:serve": "concurrently \"npm run serve\" \"npm run electron\" ","packager": "electron-packager ./ myproject --platform=win32 --out=./build --arch=x64 --app-version=1.0.1 --icon=./assets/icon/win.ico --ignore=\"(vue|build|assets)\" --overwrite","electron:build": "npm run build && npm run packager "},
执行 npm run electron:serve 就会打开软件以及运行vue实施开发
执行 npm run electron:build 会先打包vue代码,在打包electron代码
创建一个packager文件夹,执行npm init。然后安装electron-packager。
修改根文件夹的package.json如下,主要修改packager,让其跳转到packager目录下执行里面的命令,其他不变
"scripts": {"packager": "cd packager && npm run packager"
packager文件夹下的package.json如下,主要注意路径
"scripts": {"packager": "electron-packager ../ 计算器 --platform=win32 --out=./build/packager --arch=x64 --app-version=1.0.1 --icon=./assets/icon/win.ico --ignore=\"(vue|build|packager)\" --overwrite"},
当vue项目中使用electron的模块时,需要在vue项目页安装electron,并在vue.config.js中设置如下,否则可能报错
config.externals = {electron: 'require("electron")'}
留言列表(2)
加载更多
留言
开源项目
- B5LaravelCMF:基于laravel9+bootstrap3实现的快速开发后台
- B5YiiCMF:基于Yii2+bootstrap3 实现的快速开发后台管理系统
- B5ThinkCmf:基于ThinkPHP6+bootstrap3 实现的快速开发后台管理系统
- B5GoCmf:gin + sqlx +bootstrap 实现后端管理系统
- See also:gitee.com@b5net
最新评论
354634
:34543
yii b5
:yii b5 怎样一键生成 HTML 代码呢? 急等
ces1
on Mysql数据库 导入大sql文件
:ces1
wpstqe
:作者大大有没有建一个QQ群的计划?
流浪的PHPer
:感谢开源项目,快速开发非常的好用!
小白
:大佬您好 请问一下 http://b5laravelcmf.b5net.com/admin这个演示网址的全部代码有吗,gitee上不全呢,还能提供一下吗,感激不尽阿
tz
:大佬 B5YiiCMF 还开放吗
weifox
on GoLang常用的三方库
:还有 https://github.com/golang-module/carbon
php
:关于导出功能:1、B5thinkCMF部署后 参数的导出功能点击后就白屏了,不知道是哪里有问题?2、人员部门的导出功能没看懂怎么配置的? 只是启用exportshow=true吗
方便的话请答复下,谢谢!
初学者
:您好! 部署了您的B5ThinkCMF,请教下 使用新增功能如何实现二级联动呢 ?谢谢
文章分类
标签